VS Code Swift extension lesser known features
For most of this year I have been working on the Swift extension for Visual Studio Code. The work is part of the Swift Server Workgroup push to improve the Swift development experience outside of the Apple eco-system. In July I posted an article on the swift.org website giving an overview of the extension and what functionality it provides. Given this was a general overview a number of the more minor features were not included in that article. Below is a list of some of those, plus some new features that have been added since the original article was written.
Local editing of packages
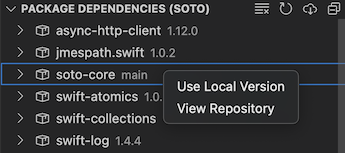
The extension provides the ability to replace a package dependency with a locally edited version of that dependency via a context menu in the package dependency view. Right click on the dependency you want to replace and select Use Local Version. A file dialog will come up. Select the folder for the local version of the dependency and you will now be using that version of the dependency. If you want to edit the code in the local version, right click on the dependency again and select Add to Workspace. This will add the package to your workspace. To revert to using the the original version of the dependency there is a context menu entry Revert to Original Version.

I would have included this in the original swift.org article except with Swift 5.6 the feature is a bit flakey. Sometimes the edit state would be changed without any user input. This has since been resolved in Swift 5.7.
Commands
The VS Code Swift extension adds a number of Swift related commands. To bring up the command list press Cmd+Shift+P (Ctrl+Shift+P on Linux). Then type "swift" in the filter bar at the top. This will display the list of commands available to you given the current context. Some commands are only available in certain situations.
Running Swift Scripts
The command Run Swift Script will use the contents of the current editor that has focus and run it as a Swift script. It is not necessary to have a file that backs up the editor contents. This means you can open a new file, set its type to Swift and treat its contents as if it is a Swift Playground. With this you can test new Swift features quickly and easily or maybe remind yourself how an API works. Swift scripts are limited to only importing frameworks that come with your Swift installation like Foundation.
Running/Debugging Swift Snippets
A Swift Snippet is a new feature of Swift 5.7. They are single Swift files meant to demonstrate features of a Swift package. They can be used to provide code to be display inline in documentation, or complete sample projects. The extension provides two functions to ensure Snippets work as expected. Run Swift Snippet which will run the Snippet and display its output in the terminal and Debug Swift Snippet which will run the Snippet inside a debugger. Both of these commands and the Run Swift Script command are available via the Swift submenu of the editor context menu.
Select Xcode Install
On macOS Visual Studio Code gets its Swift toolchain/SDK from your Xcode installation. By default it will use the toolchain included in your active Xcode installation ie the one returned from xcode-select -p. If you would like to use a toolchain from a different Xcode installation there is a command Select Xcode Developer Dir. This will display a list of all the Xcode installations on your system. Selecting one will set the toolchain for your current workspace.
Comment Completion
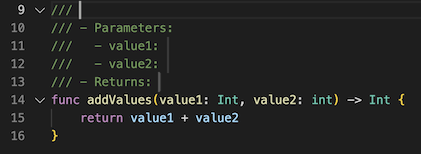
Documenting your code is important and there is a standard method to provide inline documentation for functions in Swift. It involves a block comment with each line prefixed by ///. it includes a description of your function, the parameters passed in and the return value. Remembering the format for this comment can be a pain. So the extension provides a text completion snippet to generate this block comment. Type /// above a function and an option to insert the block comment will appear next to your cursor. Press return and it will be inserted. You can move between the function description, parameter descriptions and return value description by pressing tab.

Swift Log
Go to the output pane (Cmd+Shift+U). In the drop down box on the right hand of the screen select Swift. This will show a log of many of the operations the Swift extension has performed. You can extend this log by enabling the Swift: Diagnostics setting. If you are having an issue with the extension and want to add an Issue to the GitHub repository, it is very helpful if you also provide the contents of this log.
Swift Command Plugins
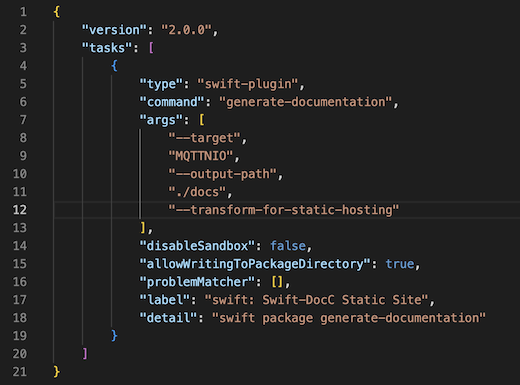
The extension will create a Task for each Swift command plugin. Select Run Task... from the Terminal menu and type swift-plugin in the filter bar. A list of the Command Plugins attached to the Swift Packages you have in your workspace will appear. Select one to run it. You can edit the options for a plugin by pressing the cog icon on the right hand side of the menu. This will generate an entry in the tasks.json file which you can edit. Below you can see an edited task for building documentation for the MQTTNIO package.

The list of features above alongside the swift.org article cover most of the features of the Visual Studio Code Swift extension. Hopefully this article has give some exposure to some of those lesser known features.